
티스토리 블로그를 운영하다 보면,
같은 내용의 글이라도 조금 더 예쁘고
보기 좋게 꾸미고 싶은 마음이 들 때가 있죠.
마치 학창 시절, 노트 정리를 공들여 하던 그때처럼요.
조금만 달라 보여도 자연스럽게
시선이 머무는 효과가 있기도 하고요.
최근 인터넷을 둘러보다가 우연히
‘티스토리 블로그 형광펜 밑줄 효과’를 발견하게 되었고,
너무 마음에 들어서 바로 블로그에 적용해보았답니다.
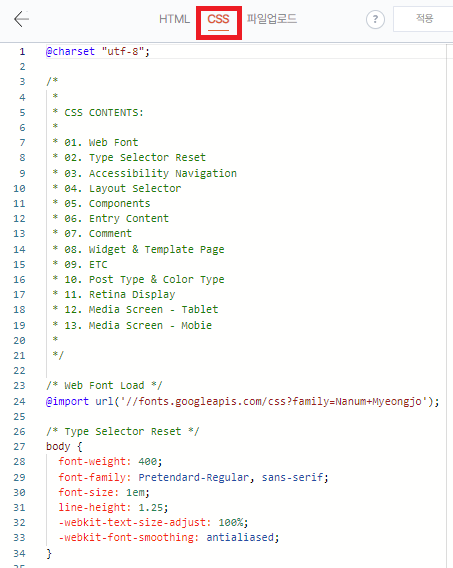
CSS 편집에 들어가는 방법은
블로그를 운영하시는 분들이라면
대부분 익숙하실 거라 생각해서
따로 설명은 생략했지만,
간단히 말씀드리면
스킨 편집 > CSS 메뉴를 통해
들어가시면 됩니다.
1. 티스토리 블로그 형광펜 밑줄 삽입방법

코드는 아래의 메모장 파일에 첨부해 두었습니다.
여기서 -10px은 형광펜 효과의 두께를 의미하는데요,
-20px으로 설정하면 글자 전체를 덮는 굵은 형광펜 느낌이 나고,
-10px은 글자의 아랫부분만 살짝 덮는 느낌이에요.
저는 -10px로 설정해보았답니다!
또, 3574열 옆에 보이는 색상코드는
형광펜 밑줄의 색상을 정하는 부분이에요.
아래에 준비한 색상코드표를 참고하셔서,
원하시는 컬러로 자유롭게 바꿔보세요.
마지막으로, 3575열에 있는
color:#000000;은 글자 색상을 의미합니다.
기본값은 검정색으로 되어 있지만,
원하시는 색상으로 언제든 변경 가능해요.
작은 변화만으로도 블로그 분위기가 확 달라지니,
나만의 스타일로 예쁘게 꾸며보세요!
2. 예쁜 파스텔 색상 코드표
색상 코드 정보는 ( ▶여기 )를 클릭해서 확인해보세요
예쁜 파스텔 색상으로만 모아놔 봤답니다.
형광펜 밑줄 효과는 간단한 설정만으로도
블로그 글에 포인트를 줄 수 있는
매력적인 꾸미기 방법이에요.
이런 작은 디테일이 쌓이면,
블로그를 방문한 분들에게
더욱 세련되고 감각적인
인상을 줄 수 있겠죠? 😊
나만의 스타일로 하나씩 꾸며가며,
글을 쓰는 즐거움도 함께
느껴보시길 바랄게요.
오늘도 감성 가득한 블로그 꾸미기,
함께 해주셔서 감사합니다!
'정보 > IT·온라인 정보' 카테고리의 다른 글
| 티스토리 블로그 활성화의 첫걸음 : 클릭을 부르는 썸네일 만들기! (1) | 2025.07.23 |
|---|---|
| 티스토리 블로그 소제목 꾸미기 / 정보 공유 (0) | 2025.05.12 |
| 챗GPT 지브리풍 감성 이미지 만들기 / 챗GPT 유료 할인 받는 방법! (faet. 겜스고) (0) | 2025.03.31 |
| 티스토리 글 행간 띄어쓰기 오류 / CSS, Html은 개뿔.. (0) | 2025.03.28 |
| ASUS 노트북 블루투스 없어짐, 블루투스 연결 사라짐 해결 방법! (드디어;;;) (0) | 2025.02.26 |



